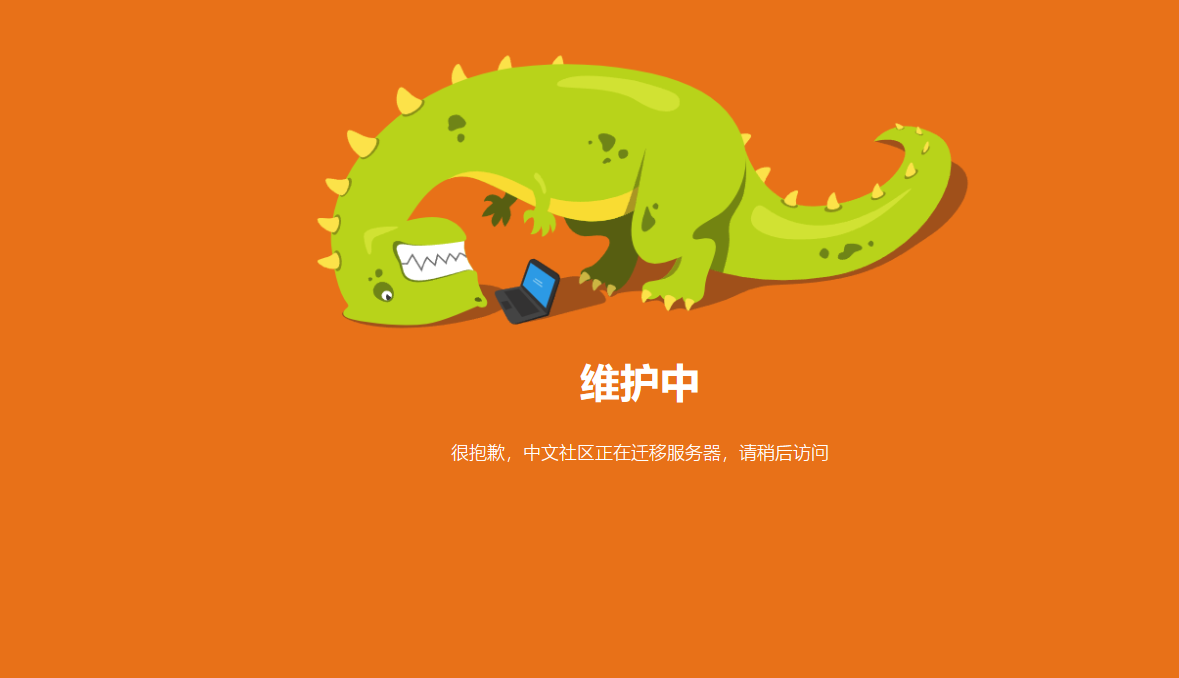
一个好看的网站维护中间页
时间:2024-07-01 16:40:50|栏目:HTML/Xhtml|点击: 次
一个网站维护中面页,来源 flarum
<!doctype html><html lang="en" class=" js flexbox flexboxlegacy canvas canvastext webgl no-touch geolocation postmessage websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers applicationcache svg inlinesvg smil svgclippaths" style="overflow-y: hidden;"><head><meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta charset="utf-8">
<title>维护中 - Flarum 中文社区</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- Libs CSS -->
<link type="text/css" media="all" href="https://rasp.baidu.com/blocked/assets/A.boostrap-files%2c%2c_css%2c%2c_bootstrap.min.css%2bcss%2c%2c_style.css%2bcss%2c%2c_respons.css%2cMcc.0hqwROLQhg.css.pagespeed.cf.UOV31redxQ.css" rel="stylesheet">
<!-- Template CSS -->
<!-- Responsive CSS -->
<script src="https://hm.baidu.com/hm.js?e0783a2a4567d01fbdb6852e1632cec6"></script><script src="https://rasp.baidu.com/blocked/assets/js/createjs.min.js.pagespeed.jm.o_fsWETG4s.js"></script>
<script src="https://rasp.baidu.com/blocked/assets/js/dinosaur.js.pagespeed.jm.Vs-TDd8cv4.js"></script>
<script>var canvas,stage,exportRoot;function init(){canvas=document.getElementById("canvas");handleComplete();}function handleComplete(){exportRoot=new lib.dinosaur();stage=new createjs.Stage(canvas);stage.addChild(exportRoot);createjs.Ticker.setFPS(lib.properties.fps);createjs.Ticker.addEventListener("tick",stage);(function(isResp,respDim,isScale,scaleType){var lastW,lastH,lastS=1;window.addEventListener('resize',resizeCanvas);resizeCanvas();function resizeCanvas(){var w=lib.properties.width,h=lib.properties.height;var iw=window.innerWidth,ih=window.innerHeight;var pRatio=window.devicePixelRatio,xRatio=iw/w,yRatio=ih/h,sRatio=1;if(isResp){if((respDim=='width'&&lastW==iw)||(respDim=='height'&&lastH==ih)){sRatio=lastS;}else if(!isScale){if(iw<w||ih<h)sRatio=Math.min(xRatio,yRatio);}else if(scaleType==1){sRatio=Math.min(xRatio,yRatio);}else if(scaleType==2){sRatio=Math.max(xRatio,yRatio);}}canvas.width=w*pRatio*sRatio;canvas.height=h*pRatio*sRatio;canvas.style.width=w*sRatio-15+'px';canvas.style.height=h*sRatio-15+'px';stage.scaleX=pRatio*sRatio;stage.scaleY=pRatio*sRatio;lastW=iw;lastH=ih;lastS=sRatio;}})(true,'both',false,1);}</script>
<!-- Google Fonts -->
<link href="https://rasp.baidu.com/blocked/assets/gfonts/main.css" rel="stylesheet" type="text/css"></head><body onload="init();">
<!-- Load page -->
<div class="animationload" style="display: none;">
<div class="loader" style="display: none;">
</div>
</div>
<!-- End load page -->
<!-- Content Wrapper -->
<div id="wrapper">
<div class="container">
<!-- Dinosaur -->
<div class="dinosaur">
<canvas id="canvas" width="700" height="310" style="display: block; background-color: rgb(232, 113, 24); width: 685px; height: 295px;"></canvas>
</div>
<!-- end Dinosaur -->
<!-- Info -->
<div class="info">
<h2>维护中</h2>
<p>
<br>很抱歉,中文社区正在迁移服务器,请稍后访问 </p>
</div>
<!-- end Info -->
</div>
<!-- end container -->
</div>
<!-- end Content Wrapper --></body></html>您可能感兴趣的文章
- 09-29单页可拖动 悬浮按钮代码,适配于手机浏览
- 07-01一个好看的网站维护中间页
- 07-01好看的404错误页面
- 11-22超链接 a href 通过post方式提交表单的方法
- 11-22html中实现数据的显示和隐藏
- 11-22<pre>标签内容自动换行的方法
- 11-22点击超链接跳转到iframe框架中显示的方法
- 11-22HTML <h1> 到 <h6> 标签
- 11-22Html5文档声明和头部信息
- 11-22如何让全站链接在新窗口中打开


阅读排行
推荐教程
- 09-29单页可拖动 悬浮按钮代码,适配于手机浏览
- 07-01一个好看的网站维护中间页
- 07-01好看的404错误页面
- 11-22超链接 a href 通过post方式提交表单的方法
- 11-22Html5文档声明和头部信息
- 11-22HTML <h1> 到 <h6>
- 11-22<pre>标签内容自动换行的方法
- 11-22点击超链接跳转到iframe框架中显示的方法
- 11-22html中实现数据的显示和隐藏
- 11-22如何让全站链接在新窗口中打开