单页可拖动 悬浮按钮代码,适配于手机浏览
时间:2024-09-29 10:14:18|栏目:HTML/Xhtml|点击: 次

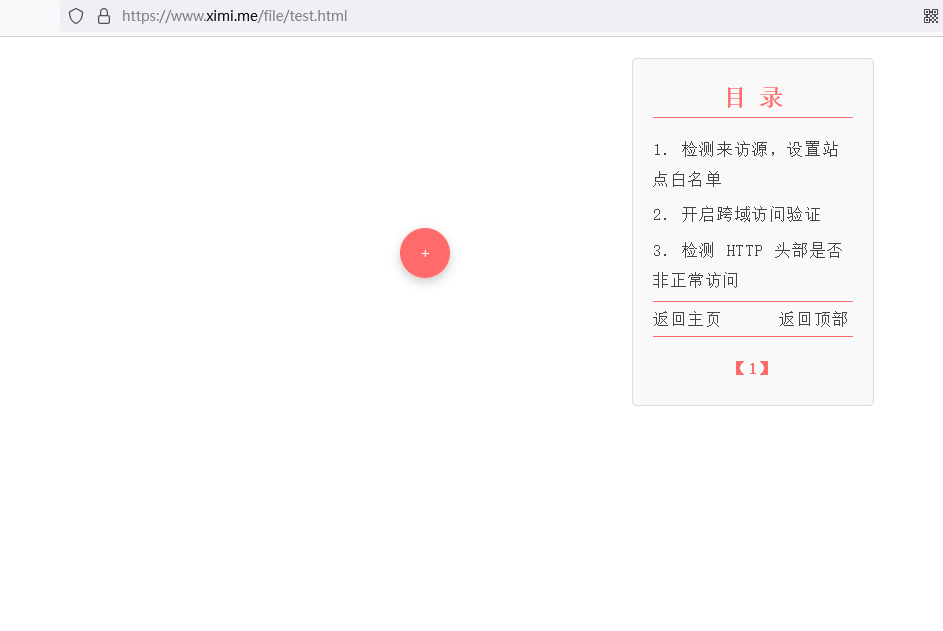
演示地址:
https://www.ximi.me/file/test.html
代码如下:
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移动的悬浮圆形按钮</title>
<style>
body {
margin: 0;
height: 100vh;
overflow: hidden; /* 隐藏滚动条 */
position: relative; /* 使按钮定位相对于页面 */
}
.floating-button {
width: 50px;
height: 50px;
background-color: #ff6aaa;
color: white;
border: none;
border-radius: 50%; /* 圆形 */
position: absolute;
bottom: calc(50% - 25px); /* 垂直居中 */
right: 5px; /* 距离右侧 20px */
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s;
}
.floating-button:hover {
background-color: #ff6a6a; /* 悬停时变色 */
}
.toc-container {
color: #434343;
font-family: 'Noto Serif SC', serif;
position: fixed;
top: 20px; /* 距离顶部 20px */
left: 50%; /* 居中 */
transform: translateX(-50%); /* 使其完全水平居中 */
width: 200px;
background-color: #f9f9f9;
border: 1px solid #ddd;
padding: 5px 20px;
border-radius: 5px;
max-height: 600px;
overflow-y: auto;
margin-top: 1px;
display: none; /* 默认隐藏 */
}
.toc-container h2 {
color: #ff6a6a;
font-weight: bold;
margin-bottom: 5px;
text-align: center;
}
.toc-container ul {
list-style-type: none;
padding-left: 0;
}
.toc-container ul li {
margin: 5px 0;
}
.toc-container ul li a {
color: #434343;
font-size: 16px;
line-height: 1.9;
letter-spacing: 0.1em;
text-decoration: none;
}
.toc-container ul li a:hover {
color: #ff6a6a;
}
.toc-container a {
color: #434343;
font-size: 16px;
line-height: 1.9;
letter-spacing: 0.1em;
text-decoration: none;
}
.toc-container a:hover {
color: #ff6a6a;
}
hr {
border: none; /* 去掉默认边框 */
height: 1px; /* 设置水平线的高度 */
background-color: #ff6a6a; /* 设置背景颜色 */
margin: 2px 0; /* 设置上下边距 */
}
</style></head><body>
<div class="toc-container" id="tocContainer">
<h2>目 录</h2>
<hr>
<ul>
<li><a href="#section-0">1. 检测来访源,设置站点白名单</a></li>
<li><a href="#section-1">2. 开启跨域访问验证</a></li>
<li><a href="#section-2">3. 检测 HTTP 头部是否非正常访问</a></li>
<hr>
<a href="index.html" target="_self">返回主页</a>   
<a href="javascript:void(0);" onclick="scrollToTop()" target="_self">返回顶部</a>
<hr>
</ul><p style="text-align: center;">
<a href="https://www.ximi.me/post-6021.html" target="_self" style="font-weight: bold; color: #ff6a6a;"> 【1】 </a>
</p>
</div>
<button class="floating-button" id="floatingButton">+</button>
<script>
const button = document.getElementById('floatingButton');
const tocContainer = document.getElementById('tocContainer');
// 点击按钮显示或隐藏 .toc-container
button.onclick = function () {
if (tocContainer.style.display === "none" || tocContainer.style.display === "") {
tocContainer.style.display = "block"; // 显示目录
} else {
tocContainer.style.display = "none"; // 隐藏目录
}
};
// 鼠标按下事件 - 使按钮可拖动
button.onmousedown = function (event) {
let shiftX = event.clientX - button.getBoundingClientRect().left;
let shiftY = event.clientY - button.getBoundingClientRect().top;
button.style.position = 'absolute';
button.style.zIndex = 1000; // 确保按钮在最上层
function moveAt(pageX, pageY) {
button.style.left = pageX - shiftX + 'px';
button.style.top = pageY - shiftY + 'px';
}
function onMouseMove(event) {
moveAt(event.pageX, event.pageY);
}
document.addEventListener('mousemove', onMouseMove);
button.onmouseup = function () {
document.removeEventListener('mousemove', onMouseMove);
button.onmouseup = null;
};
};
button.ondragstart = function () {
return false;
};
// 支持触摸事件 - 移动按钮
button.ontouchstart = function (event) {
let touch = event.touches[0];
let shiftX = touch.clientX - button.getBoundingClientRect().left;
let shiftY = touch.clientY - button.getBoundingClientRect().top;
function moveAt(pageX, pageY) {
button.style.left = pageX - shiftX + 'px';
button.style.top = pageY - shiftY + 'px';
}
function onTouchMove(event) {
let touch = event.touches[0];
moveAt(touch.pageX, touch.pageY);
}您可能感兴趣的文章
- 09-29单页可拖动 悬浮按钮代码,适配于手机浏览
- 07-01一个好看的网站维护中间页
- 07-01好看的404错误页面
- 11-22超链接 a href 通过post方式提交表单的方法
- 11-22html中实现数据的显示和隐藏
- 11-22<pre>标签内容自动换行的方法
- 11-22点击超链接跳转到iframe框架中显示的方法
- 11-22HTML <h1> 到 <h6> 标签
- 11-22Html5文档声明和头部信息
- 11-22如何让全站链接在新窗口中打开


阅读排行
推荐教程
- 09-29单页可拖动 悬浮按钮代码,适配于手机浏览
- 07-01一个好看的网站维护中间页
- 07-01好看的404错误页面
- 11-22超链接 a href 通过post方式提交表单的方法
- 11-22Html5文档声明和头部信息
- 11-22HTML <h1> 到 <h6>
- 11-22<pre>标签内容自动换行的方法
- 11-22点击超链接跳转到iframe框架中显示的方法
- 11-22html中实现数据的显示和隐藏
- 11-22如何让全站链接在新窗口中打开