【PHP】分享个临时粘贴板代码
时间:2024-11-04 11:27:09|栏目:PHP源码|点击: 次
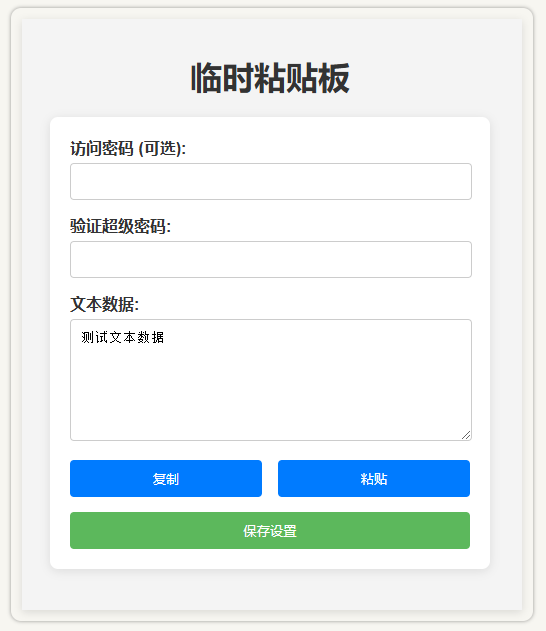
分享个临时粘贴板代码
具体如下:

<?php
// 定义 JSON 文件路径
$jsonFile = 'datas.json';
// 检查是否存在 JSON 文件,如果不存在则初始化
if (!file_exists($jsonFile)) {
file_put_contents($jsonFile, json_encode(['access_password' => '', 'super_password' => '', 'data' => '']));
}
// 读取现有密码数据
$passwords = json_decode(file_get_contents($jsonFile), true);
// 检查访问密码
if (!empty($passwords['access_password'])) {
session_start();
if (empty($_SESSION['access_granted'])) {
if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['check_password'])) {
if ($_POST['access_password'] === $passwords['access_password']) {
$_SESSION['access_granted'] = true;
} else {
$error = "访问密码错误,请重试。";
}
}
if (empty($_SESSION['access_granted'])) {
echo '<form method="post" style="text-align: center; margin-top: 20%;">';
echo '<label for="access_password"><h2>请输入访问密码:</h2></label>';
echo '<input type="password" id="access_password" name="access_password" required style="padding: 10px; margin: 10px 0; width: 80%;height:50px;font-size:30px;"><br>';
echo '<input type="submit" name="check_password" value="确 认" style="font-size:20px;padding: 10px 20px; cursor: pointer; background-color: #5cb85c; color: white; border: none; border-radius: 4px;width: 200px;">';
if (isset($error)) {
echo '<p style="color:red;">' . htmlspecialchars($error) . '</p>';
}
echo '</form>';
exit;
}
}
}
// 处理表单提交
if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['save_settings'])) {
$accessPassword = $_POST['access_password'] ?? '';
$superPassword = $_POST['super_password'] ?? '';
$data = $_POST['data'] ?? '';
$inputSuperPassword = $_POST['input_super_password'] ?? '';
// 检查超级密码的修改
if (empty($passwords['super_password'])) {
// 如果超级密码未设置,则设置
if (!empty($superPassword)) {
$passwords['super_password'] = $superPassword;
}
} else {
// 如果超级密码已设置,则需要验证
if ($inputSuperPassword !== $passwords['super_password']) {
$superPasswordError = "超级密码错误,请重试。";
} else {
// 如果验证成功,更新其他信息
$passwords['access_password'] = $accessPassword;
$passwords['data'] = $data;
}
}
// 保存更新后的数据到 JSON 文件
if (empty($superPasswordError)) {
file_put_contents($jsonFile, json_encode($passwords));
$successMessage = "密码和数据已保存!";
}
}
/*
<h2>当前设置</h2>
<p>访问密码: <?php echo htmlspecialchars($passwords['access_password']) ?: '未设置'; ?></p>
<p>超级密码: <?php echo htmlspecialchars($passwords['super_password']) ?: '未设置'; ?></p>
<p>文本数据: <?php echo nl2br(htmlspecialchars($passwords['data'])); ?></p>
*/
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>临时粘贴板</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f4f4f4;
color: #333;
}
h1 {
text-align: center;
margin-bottom: 20px;
}
form {
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
max-width: 400px;
margin: auto;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="password"], textarea {
width: calc(100% - 20px);
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 4px;
}
textarea {
resize: vertical;
height: 100px;
}
input[type="submit"], button {
background-color: #5cb85c;
color: white;
border: none;
padding: 10px;
border-radius: 4px;
cursor: pointer;
width: 100%;
transition: background-color 0.3s;
}
input[type="submit"]:hover, button:hover {
background-color: #4cae4c;
}
.button-group {
display: flex;
justify-content: space-between;
}
.button-group button {
width: 48%;
background-color: #007bff;
margin-bottom: 15px;
}
.button-group button:hover {
background-color: #0056b3;
}
@media (max-width: 600px) {
form {
padding: 15px;
width: 90%;
}
}
</style>
</head>
<body>
<h1>临时粘贴板</h1>
<?php if (isset($successMessage)) : ?>
<p style="color: green; text-align: center;"><?php echo $successMessage; ?></p>
<?php endif; ?>
<?php if (isset($superPasswordError)) : ?>
<p style="color: red; text-align: center;"><?php echo $superPasswordError; ?></p>
<?php endif; ?>
<form method="post">
<label for="access_password">访问密码 (可选):</label>
<input type="password" id="access_password" name="access_password" value="<?php echo htmlspecialchars($passwords['access_password']); ?>">
<?php if (empty($passwords['super_password'])): ?>
<label for="super_password">超级密码 (编辑文本):</label>
<input type="password" id="super_password" name="super_password" required>
<?php else: ?>
<label for="input_super_password">验证超级密码:</label>
<input type="password" id="input_super_password" name="input_super_password" required>
<?php endif; ?>
<label for="data">文本数据:</label>
<textarea id="data" name="data"><?php echo htmlspecialchars($passwords['data']); ?></textarea>
<div>
<button type="button" onclick="copyData()">复制</button>
<button type="button" onclick="pasteData()">粘贴</button>
</div>
<input type="submit" name="save_settings" value="保存设置">
</form>
<script>
function copyData() {
const dataTextarea = document.getElementById('data');
dataTextarea.select();
document.execCommand('copy');
alert('文本数据已复制!');
}
function pasteData() {
navigator.clipboard.readText().then(text => {
const dataTextarea = document.getElementById('data');
dataTextarea.value += text;
alert('文本数据已粘贴!');
});
}
</script>
</body>
</html>栏 目:PHP源码
下一篇:2025最新AI源码开源版,chat开源版,AI翻译,语音图生
本文标题:【PHP】分享个临时粘贴板代码
本文地址:https://nb.sd.cn/PHPyuanma/317.html
您可能感兴趣的文章
- 06-30DZ模板-悬赏问答模板
- 01-082025最新AI源码开源版,chat开源版,AI翻译,语音图生
- 11-04【PHP】分享个临时粘贴板代码
- 11-04产品保质期查询程序
- 09-29分享一个伪登陆页面,简单代码,纯属无聊
- 08-15一个留言板源码
- 08-12网站访问统计插件
- 07-17分享一个独立影视程序,需要的免费自取
- 07-14RiPro-V5主题最新免授权版(修复掉授权问题)
- 07-14自媒体博客最新版Spimes主题 X7.2开心免授权


阅读排行
推荐教程
- 07-01在线客服系统源码来了!https 已测试正常使用
- 11-04产品保质期查询程序
- 07-017B2 主题 5.4.2 免授权开心版
- 07-17分享一个独立影视程序,需要的免费自取
- 07-01NineAi 新版 AI 系统网站源码 ChatGPT
- 06-28H5即时聊天通讯+群聊+IM聊+一键安装系统源码+可封装APP
- 06-17最新有钱还人人还众筹还钱模式还贷系统源码
- 07-01最新版弹幕播放器源码,带后台
- 06-22最新公众号无限回调源码
- 07-01WordPress 模板 CoreNext1.5.2.1 免授权